MediaPlayerElement: Plug and play and crossplatform UI video control
Apple and Google already provide MediaPlayer frameworks for iOS and Android developers, but they are quite limited compared to what VLC can do in terms of compatible formats and protocols (amongst other things).
Until now, LibVLCSharp.Forms was providing you with a Xamarin.Forms View with video: the VideoView. You had to implement the usual media player controls and buttons yourself, which was not very convenient when all you want is to get up and running quickly, to focus on your core app functionality (which may not be video playback).
Enter the MediaPlayerElement
A bit less than a year ago, I opened a new issue to track the requirements and demand for a fully featured video control for LibVLCSharp.Forms.
About 4 months ago, our community member kakone came up with a working implementation of a fully customizable, cross-platform and themeable video control for LibVLCSharp.

iOS
LibVLCSharp now offers a MediaPlayerElement control working on both iOS and Android through Xamarin.Forms with many convenient features and behaviors built-in:
- Fully customizable and themeable control (can style and hide any element from the control)
- Full Xamarin.Forms implementation - no custom renderer added
- 6 aspect ratios: 4:3, 16:9, Best Fit, Fit screen, Fill, Original
- Play/Pause
- Seeking/Rewind
- Buffering progress: Convenient for network streams and large files
- Seekbar with ellapsed and remaining time (and seeking)
- Chromecast discovery and management: Automatically look for chromecast and connect/disconnect to them with a single tap
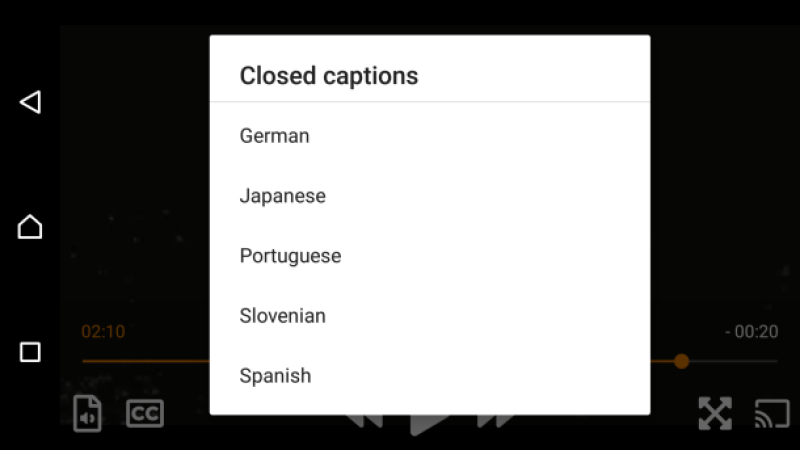
- Subtitle track selection
- Audio track selection
- Android only: Auto hide software buttons when watching
Easy customization
We have built the MediaPlayerElement so that it can cater to many different app needs through easy customization. Here are a few examples:
- Your app is used only for non-pauseable live streams? You can hide the play/pause button (or even the whole playback control element).
- No chromecast in the environment your app runs? Remove the chromecast button and disable remote renderer discovery with a single (databinded) property.
- You find touch gestures impractical to control your player? Turn them off.
The MediaPlayerElement has been designed from the ground up so that you can easily (but extensively) customize your playback experience, on each supported platform.
Get it today!
The MediaPlayerElement is available today in version 3.2.0 of LibVLCSharp.Forms.
As usual, NuGet is the preferred way of installing VideoLAN packages in your .NET projects.
A minimal sample is available to get you up and running instantly here for iOS and Android.
What’s next?
Below are some of our plans to improve the MediaPlayerElement. If you see something missing or would like to suggest a new feature, feel free to open a feature request or a bug report!
- Improve Track management (audio/subs delay, external subtitle selection/download).
- Icon management: Currently, the
MediaPlayerElementcontrol expects you to bundle the fontawesome icon fonts in your app projects by default. This is NOT ideal for a “plug and play” experience. We want this to be handled automatically and transparently for you. If you want to use different icons however, this is already supported. - Gesture support: Allow horizontal and vertical gestures to change brightness, volume and seeking options. Detect 360 videos and enable viewpoint change gestures. I have blogged about this feature before.
- Add lock UI button.
- Add Equalizer UI.
- Investigate Picture in Picture (in-app and external where possible).
- Add Error message panel.
- Add Currently Playing title label.
- More Xamarin.Forms back-end platform support: Depending on user-demand… UWP, macOS and GTK are possible candidates.

Subtitles selection on Android
As always, you can find the full code for this on code.videolan.org.
The best and fastest way to get started is to clone our libvlcsharp-samples repository and start the MediaElement iOS and Android sample apps. Building the samples will pull the necessary VideoLAN packages from NuGet for your target platform.
If you would like to contribute a new feature or a bugfix, we accept pull requests on GitHub and merge requests on GitLab.
